Урок 7: цвет фона и текста.
Мы уже знаем как менять цвет текста, но для этого нам нужно было заключать его в теги font , а это не всегда удобно. Иногда, лучше задать цвет текста для всего документа. Также, можно задать и фоновое изображение.
Вот необходимые атрибуты:
BACKGROUND – определяет изображение для "заливки" фона. Значение задается в виде полного URL или имени файла с картинкой в формате GIF или JPG.
BGCOLOR – определяет цвет фона документа.
TEXT – определяет цвет текста в документе.
Все они прописываются для элемента BODY. Значения цветов задаются либо RGB-значением в шестнадцатеричной системе, либо одним из 16 базовых цветов.
Например:
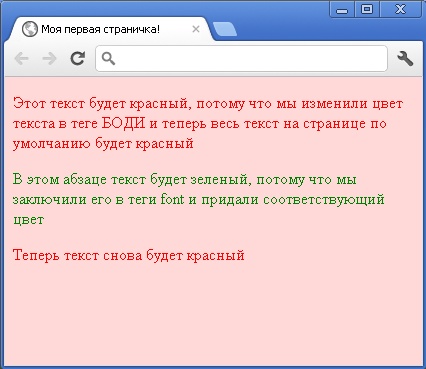
| <!-- задаем фоновый цвет и цвет текста --> <body bgcolor="#FFd8D8" text="red"> <p> Этот текст будет красный, потому что мы изменили цвет текста в теге БОДИ и теперь весь текст на странице по умолчанию будет красный </p> <font color ="green"> <p> В этом абзаце текст будет зеленый, потому что мы заключили его в теги font и придали соответствующий цвет </p> </font> <p> Теперь текст снова будет красный </p> </body> |
А в браузере отобразиться:

На самом деле всё очень просто!!!
Экспериментируйте, и у вас всё получиться!!!

